
基于Astro博客的搭建
Thu Aug 15 2024
环境
Node.js:一个开源的、跨平台的 JavaScript 运行时环境
pnpm:速度快、节省磁盘空间的软件包管理器
Node.js可以直接点开上面的连接下载最新版本并安装
pnpm在命令行使用下面的命令安装
BASH
1npm install -g pnpm
可以在安装完成在命令行输入
BASH
1pnpm -v
输出为版本即成功安装。
其他需要的
- 一个Github账号
- “魔法”(相信你既然能打开我的博客,魔法已经不是问题)
- VScode(推荐),其他代码编辑器也可以
主题选择
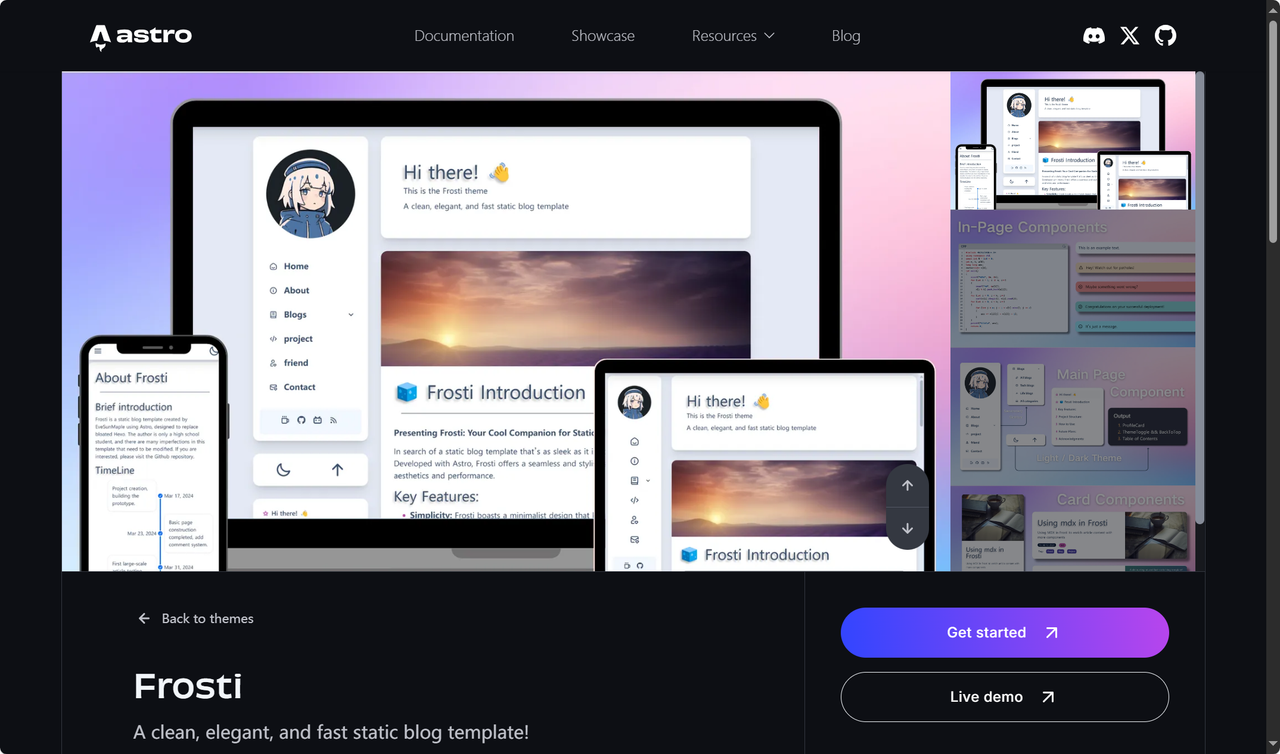
你可以在Themes | Astro上挑选自己喜欢的主题
在选择的主题中,可以点击”Live Demo”实时预览
主题拷贝
以下面的Theme为例

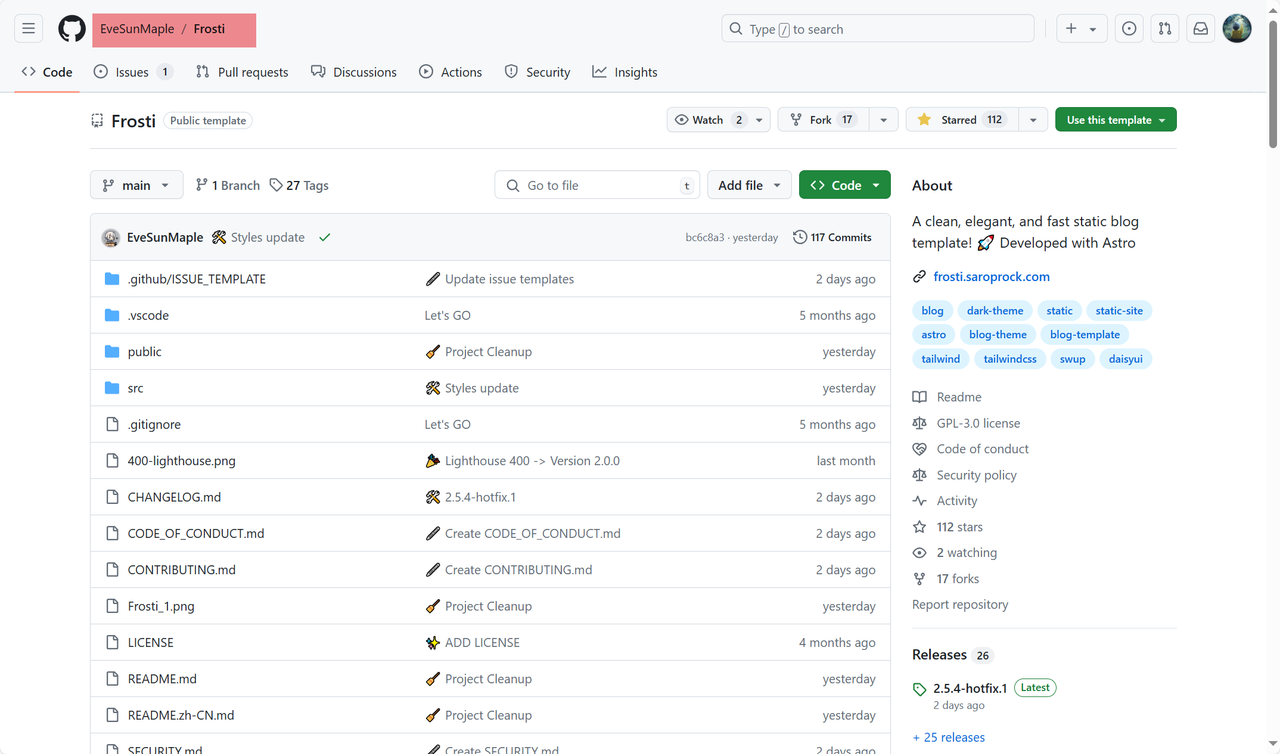
点击”Get started”会跳转到Github仓库

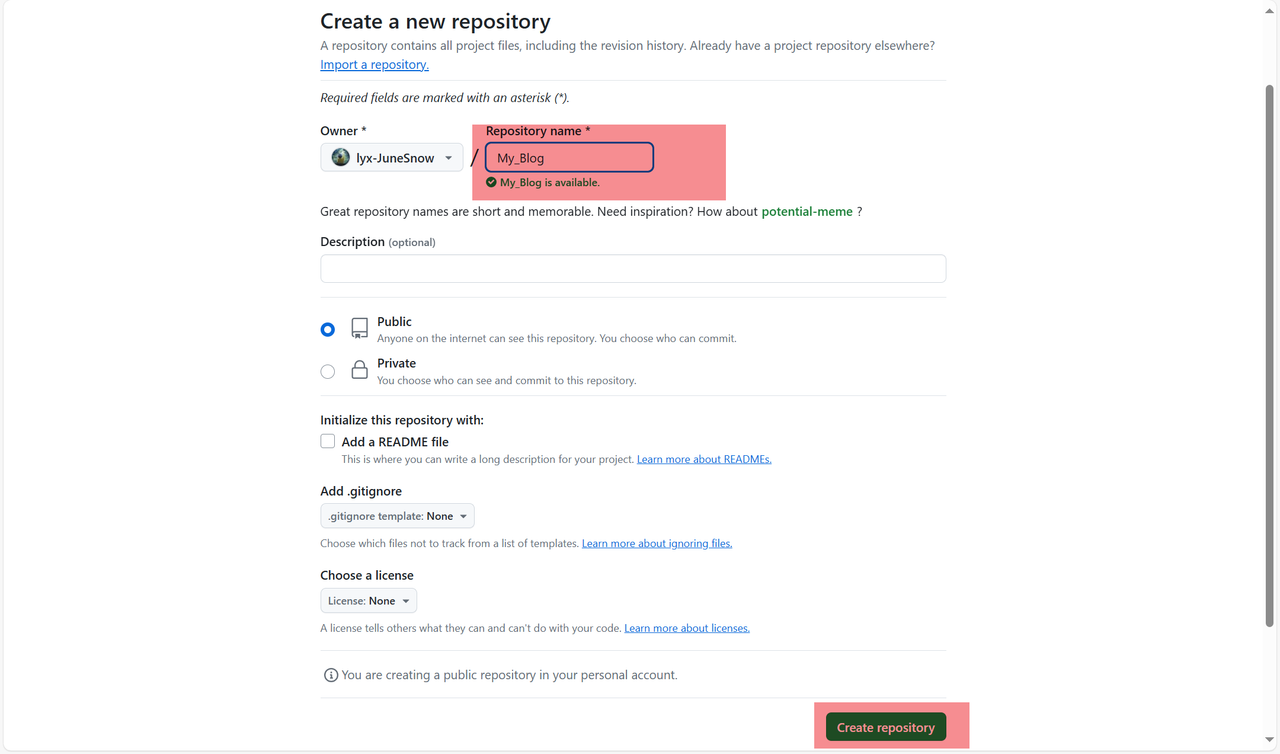
记住左上角标红部分是:仓库所有者/仓库名,也就是template(模板)名称
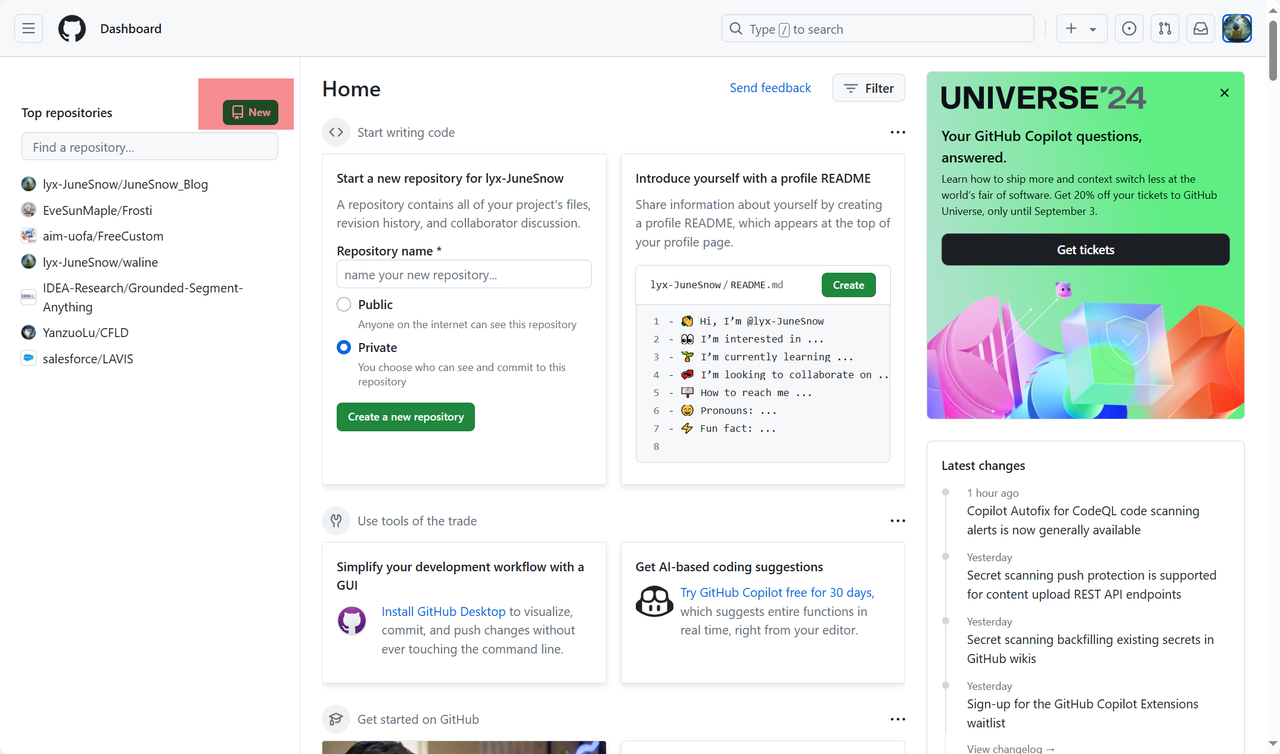
首先在本地磁盘上新建一个文件夹,比如叫做”My_Blog”
在空白文件夹页,右键,选择用VSCode编辑(或者直接VSCode中手动打开该文件夹)
在VSCode中Crtl+J打开终端
此时地址应该是定位在当前文件夹,比如
BASH
1PS D:\My_Blog>
输入命令
PYTHON
1npm create astro@latest -- --template EveSunMaple/Frosti
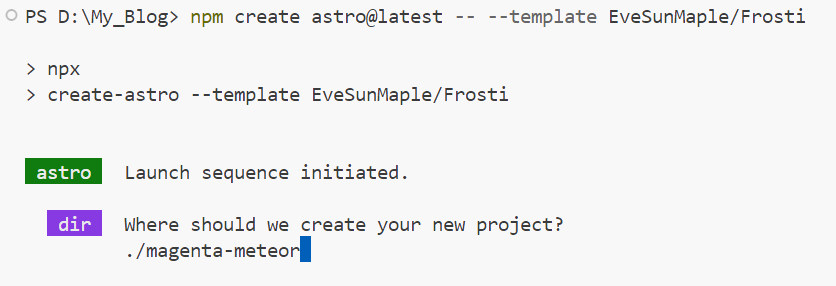
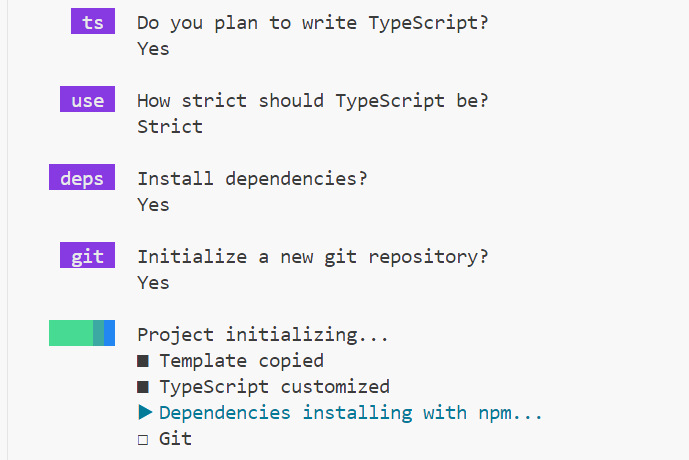
稍等片刻会出现

意思是在何处create project
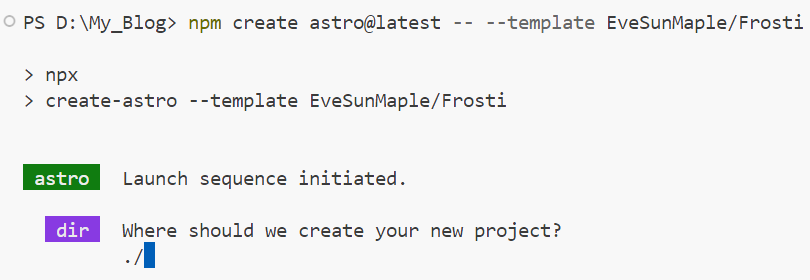
Crtl+删除键后键入./

此处注意./后必须加一个英文空格,否则会有报错Invalid non-printable character present!
此后一路回车

如果此处卡在第三步,魔法挂“全局代理”
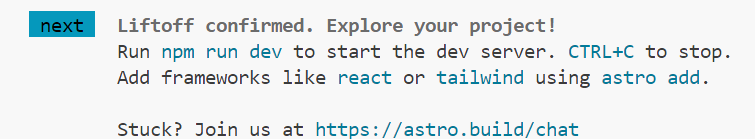
安装完成后会有提示如下

此时文件夹目录如下
PLAINTEXT
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149My_Blog
├─ .git
│ ├─ config
│ ├─ description
│ ├─ HEAD
│ ├─ hooks
│ │ ├─ applypatch-msg.sample
│ │ ├─ commit-msg.sample
│ │ ├─ fsmonitor-watchman.sample
│ │ ├─ post-update.sample
│ │ ├─ pre-applypatch.sample
│ │ ├─ pre-commit.sample
│ │ ├─ pre-merge-commit.sample
│ │ ├─ pre-push.sample
│ │ ├─ pre-rebase.sample
│ │ ├─ pre-receive.sample
│ │ ├─ prepare-commit-msg.sample
│ │ ├─ push-to-checkout.sample
│ │ ├─ sendemail-validate.sample
│ │ └─ update.sample
│ ├─ index
│ ├─ info
│ │ └─ exclude
│ ├─ objects
│ │ ├─ 03
│ │ │ └─ 12e514bfe7052ce6637004f107e58dc0751327
│ │ ├─ 06
│ │ │ └─ da51f4c0a61e89186e002cf1b4ec5a93b56a13
│ │ ├─ ...
│ │ ├─ info
│ │ └─ pack
│ └─ refs
│ ├─ heads
│ └─ tags
├─ .github
│ └─ ISSUE_TEMPLATE
│ ├─ 🚀-enhancement-request.md
│ └─ 🛠️-bug-report.md
├─ .gitignore
├─ .vscode
│ ├─ extensions.json
│ └─ launch.json
├─ 400-lighthouse.png
├─ astro.config.mjs
├─ CODE_OF_CONDUCT.md
├─ CONTRIBUTING.md
├─ Frosti_1.png
├─ LICENSE
├─ package-lock.json
├─ package.json
├─ pnpm-lock.yaml
├─ public
│ ├─ favicon.ico
│ ├─ favicon.svg
│ ├─ fonts
│ │ └─ CascadiaCode.woff2
│ ├─ home.webp
│ ├─ index.webp
│ ├─ l.png
│ ├─ profile.webp
│ ├─ r.png
│ └─ view.png
├─ README.md
├─ README.zh-CN.md
├─ SECURITY.md
├─ src
│ ├─ components
│ │ ├─ BaseCard.astro
│ │ ├─ BaseHead.astro
│ │ ├─ blog
│ │ │ ├─ collapse.astro
│ │ │ ├─ diff.astro
│ │ │ ├─ error.astro
│ │ │ ├─ info.astro
│ │ │ ├─ kbd.astro
│ │ │ ├─ success.astro
│ │ │ └─ warning.astro
│ │ ├─ CategoryCard.astro
│ │ ├─ CommentTwikoo.astro
│ │ ├─ CommentWaline.astro
│ │ ├─ Content.astro
│ │ ├─ EnvelopeCard.astro
│ │ ├─ Footer.astro
│ │ ├─ Header.astro
│ │ ├─ HeaderMenu.astro
│ │ ├─ License.astro
│ │ ├─ page
│ │ │ ├─ LinkCard.astro
│ │ │ └─ TimeLine.astro
│ │ ├─ ProfileCard.astro
│ │ ├─ ProfileCardFooter.astro
│ │ ├─ ProfileCardMenu.astro
│ │ ├─ ProjectCard.astro
│ │ ├─ ProjectJS.astro
│ │ ├─ TagCard.astro
│ │ └─ ThemeIcon.astro
│ ├─ consts.ts
│ ├─ content
│ │ ├─ blog
│ │ │ ├─ frosti-mdx.mdx
│ │ │ ├─ How-to-customize-code-box.mdx
│ │ │ ├─ markdown-style-guide.md
│ │ │ ├─ using-mdx copy.mdx
│ │ │ ├─ using-mdx.mdx
│ │ │ └─ Welcome_to_use_CSDN-markdown_Editor_new.mdx
│ │ └─ config.ts
│ ├─ env.d.ts
│ ├─ icons
│ │ ├─ menu
│ │ │ ├─ about.svg
│ │ │ ├─ blog.svg
│ │ │ ├─ categories.svg
│ │ │ ├─ contact.svg
│ │ │ ├─ cube.svg
│ │ │ ├─ friend.svg
│ │ │ ├─ heart.svg
│ │ │ ├─ home.svg
│ │ │ ├─ post.svg
│ │ │ └─ project.svg
│ │ └─ social
│ │ ├─ bilibili.svg
│ │ ├─ github.svg
│ │ ├─ rss.svg
│ │ ├─ support.svg
│ │ └─ zhihu.svg
│ ├─ layouts
│ │ └─ BaseLayout.astro
│ ├─ pages
│ │ ├─ about.mdx
│ │ ├─ blog
│ │ │ ├─ categories
│ │ │ │ └─ [category]
│ │ │ │ └─ [...page].astro
│ │ │ ├─ tag
│ │ │ │ └─ [tag]
│ │ │ │ └─ [...page].astro
│ │ │ ├─ [...page].astro
│ │ │ └─ [...slug].astro
│ │ ├─ friend.mdx
│ │ ├─ index.mdx
│ │ ├─ project.mdx
│ │ └─ rss.xml.js
│ ├─ styles
│ │ ├─ global.scss
│ │ ├─ transitions.scss
│ │ └─ waline.scss
│ └─ types.ts
├─ tailwind.config.js
└─ tsconfig.json
在命令行键入下面的命令安装必要的内容
BASH
1npm installl
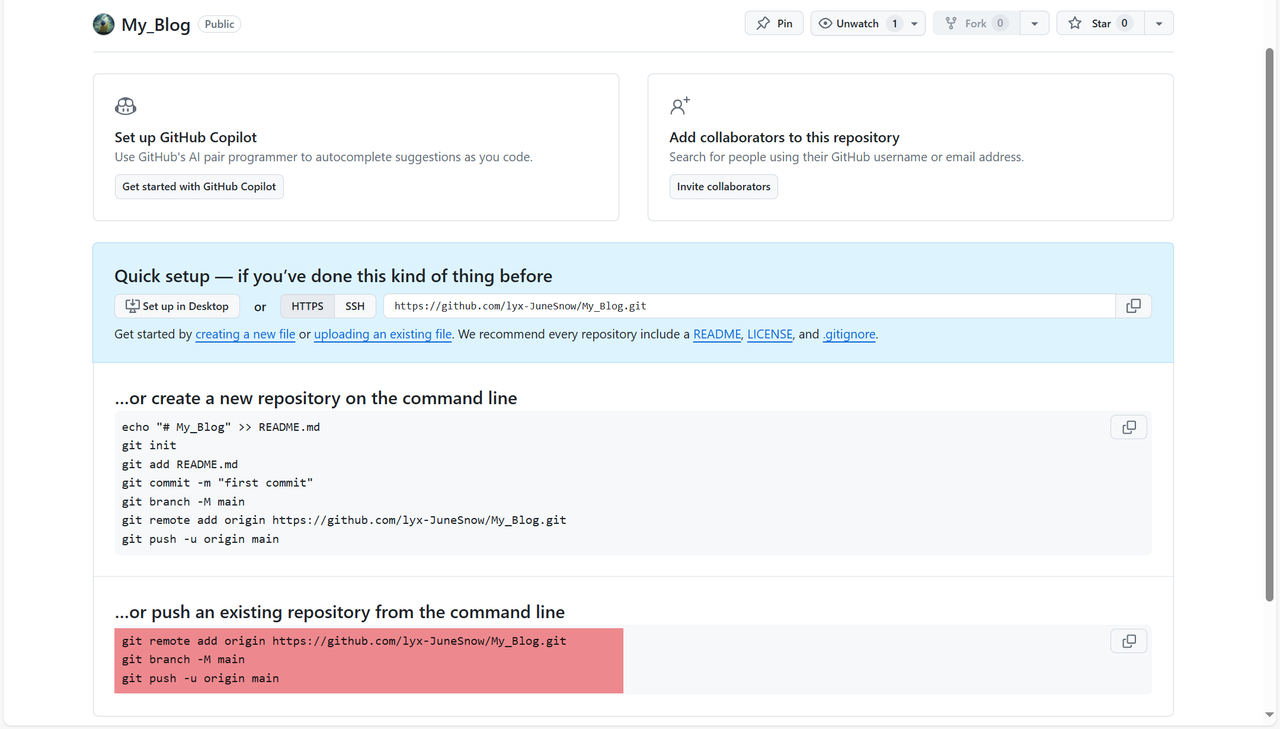
托管到Github



在本地文件夹的命令行依次键入以上命令即可托管到Github
后续仓库的更新此处不再讲解
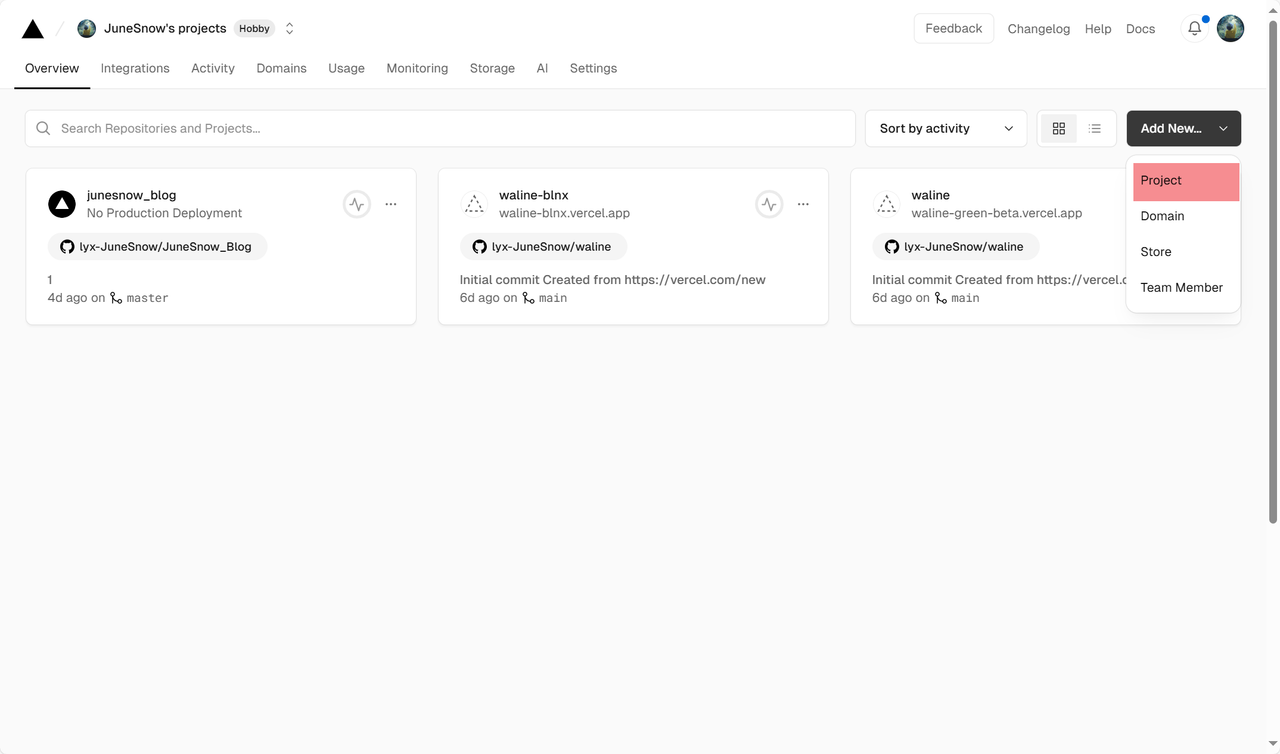
部署到Vercel
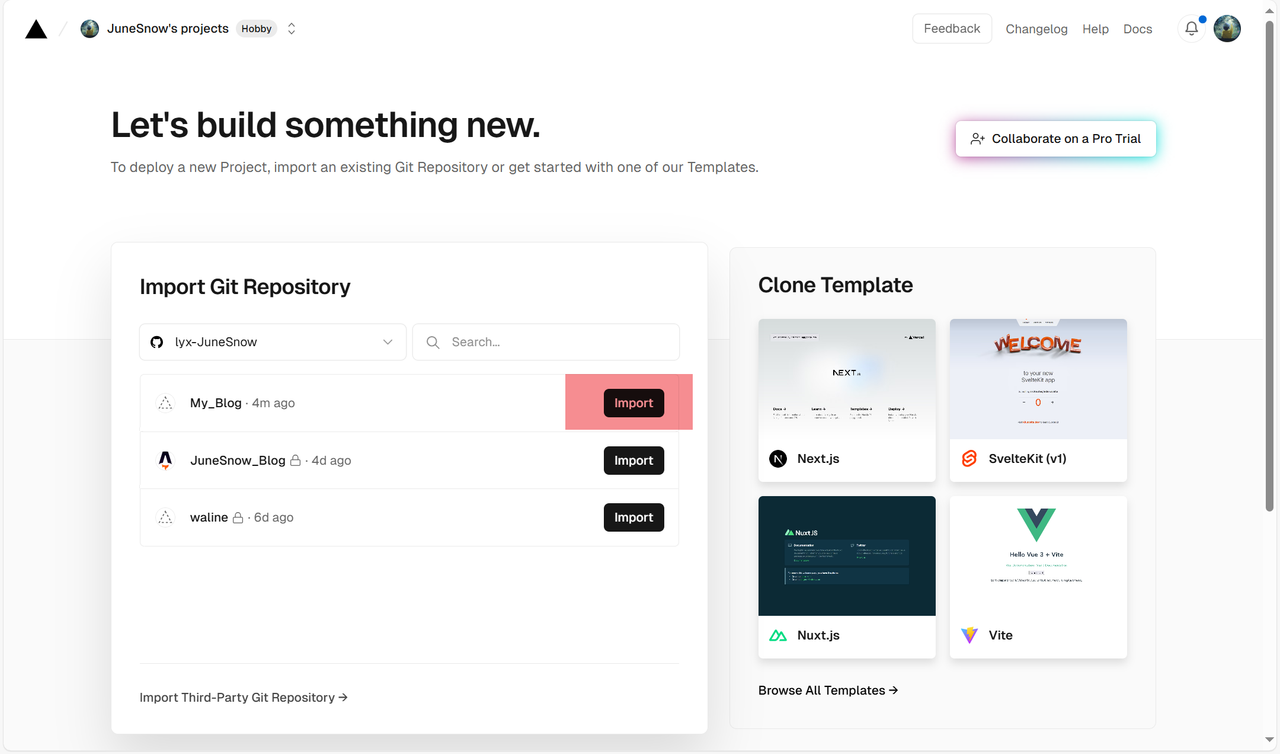
在网站Vercel用Github账号注册



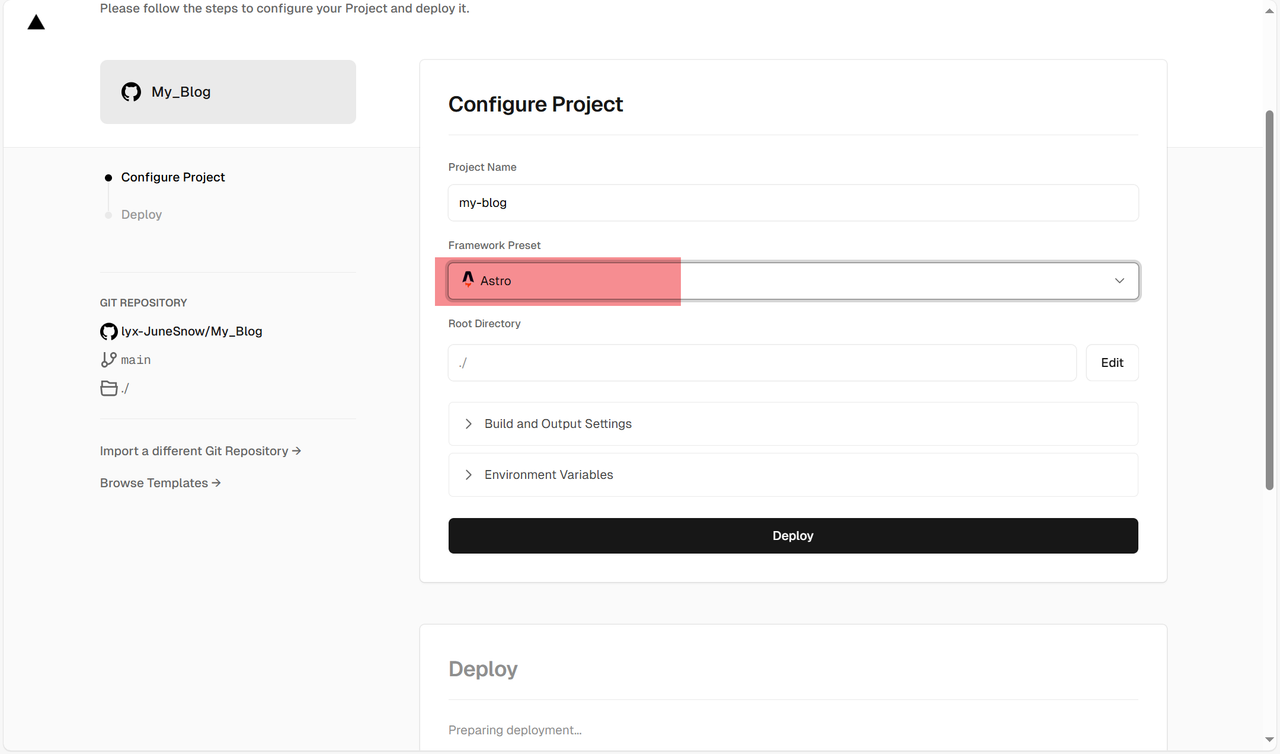
点击Deploy,稍等片刻看到烟花即为部署成功!
